홈페이지 및 예약 페이지에 표시될 센터 정보를 입력하는 방법입니다. 차근차근 따라 해보시면서 업장에 맞는 예약 페이지를 구성해보세요.
1. 센터 정보 설정하기
홈페이지 및 예약 페이지에 표시될 센터 정보를 설정하는 방법입니다.
1-1 설정 페이지 이동
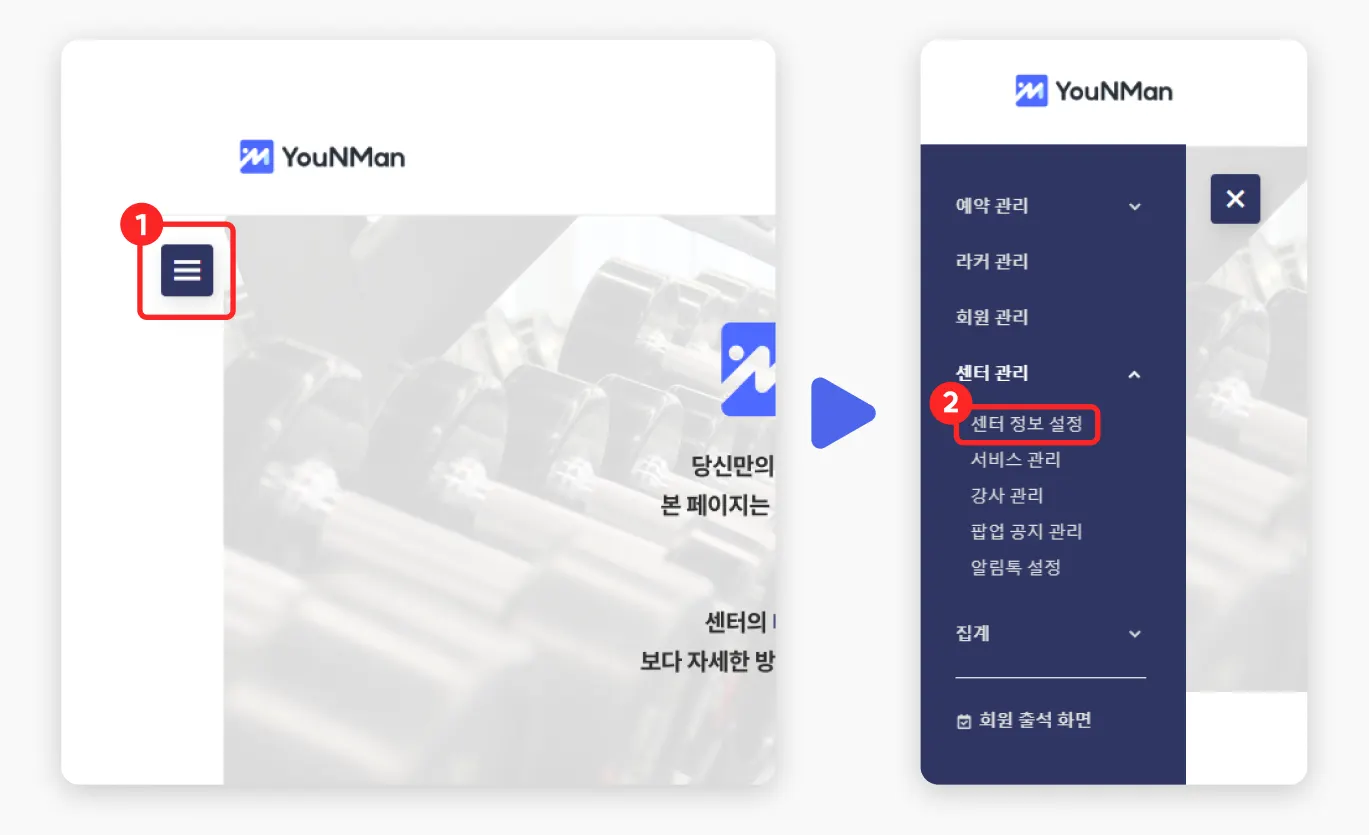
1.
좌측상단 ☰ 버튼 클릭 → 센터 정보 설정 클릭
1-2 센터 정보 설정하기(1) _ 기본 정보 입력, 로고 및 배너 이미지 등록하기
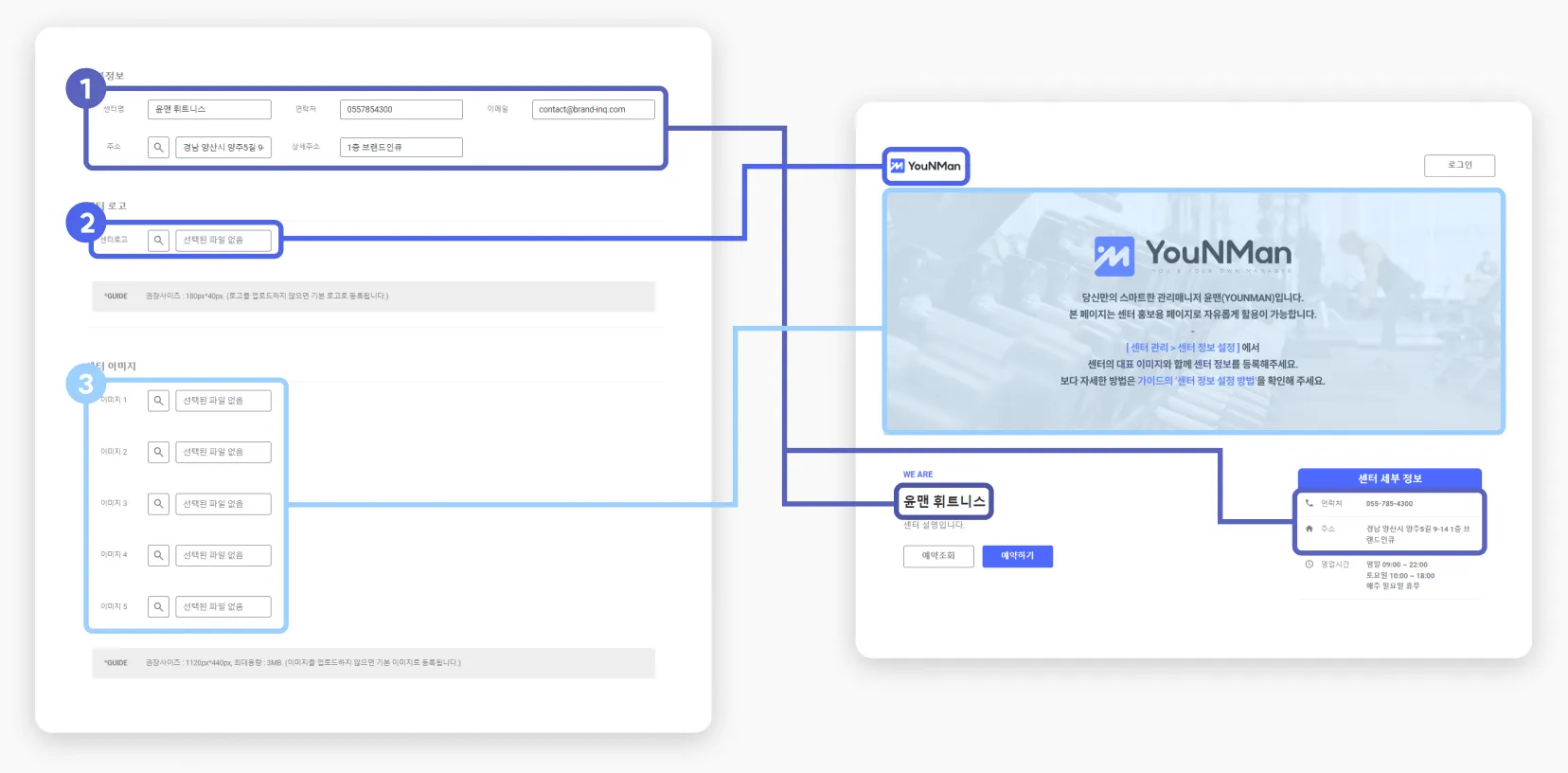
1.
각 입력란에 정보 입력
→ 홈페이지에 표시되는 정보의 위치는 위 이미지 참고해주세요.
2.
홈페이지용 이미지 등록 권장 사이즈 정보
→ 권장 로고 사이즈 : 180px * 40px
→ 권장 배너 사이즈: 1120px * 440px
1-3 센터 정보 설정하기(2) _ 기본 정보, 오시는 길
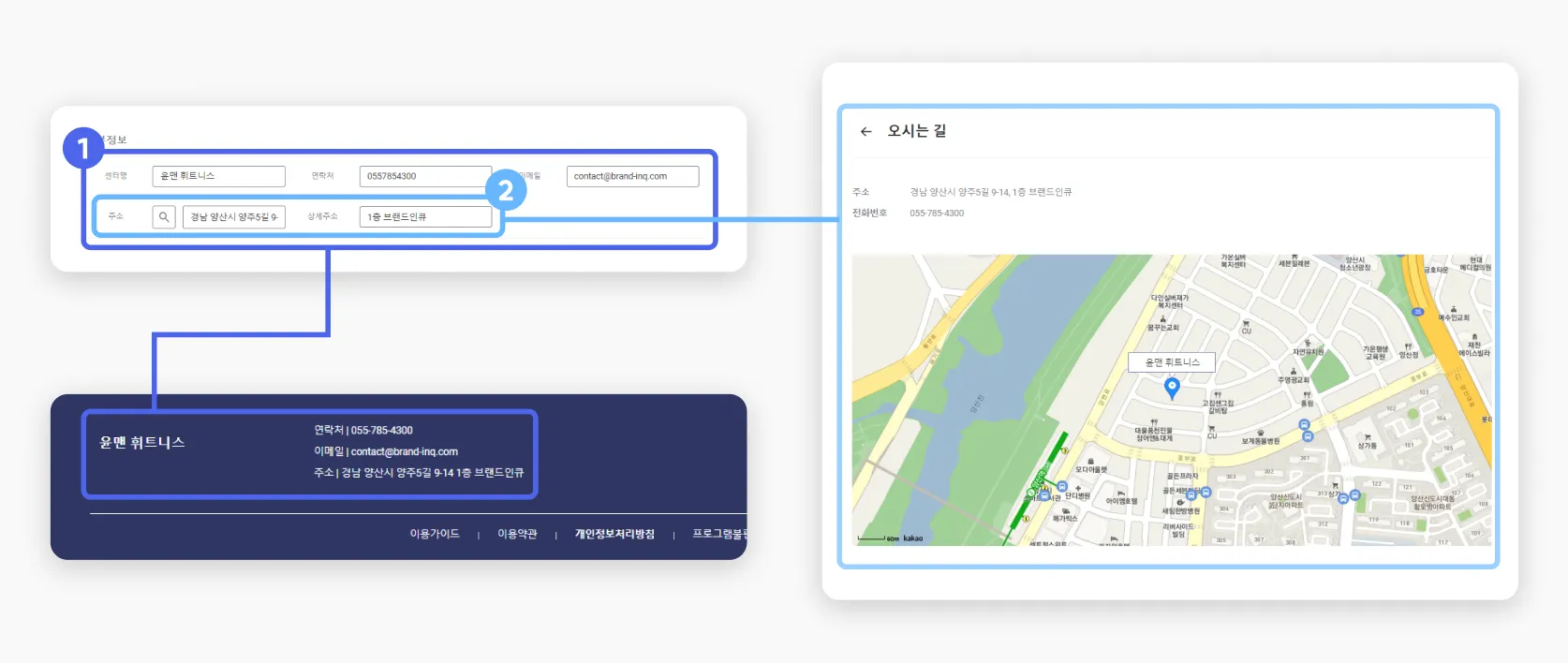
1.
기본정보에 각 항목 입력시 푸터 (하단 영역)과 메인 페이지의 오시는 길 페이지에도 적용
→ 홈페이지에 표시되는 정보의 위치는 위 이미지 참고해주세요.
1-4 센터 정보 설정하기(3) _ 센터 설명, 운영시간, 메인버튼
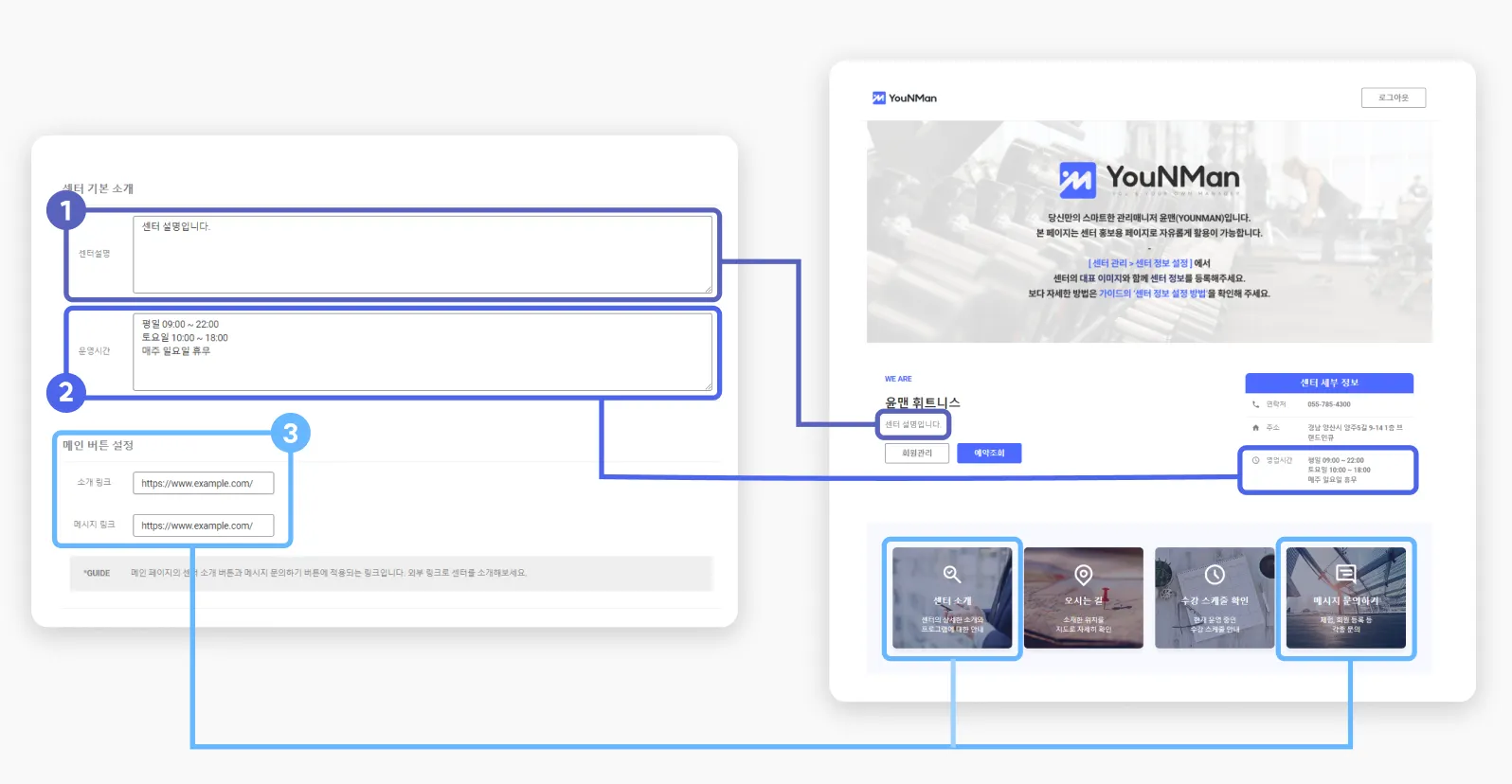
1.
센터설명, 운영시간 입력시 각 영역에 정보 표시
→ 홈페이지에 표시되는 정보의 위치는 위 이미지 참고해주세요.
2.
홈페이지에 표시되는 센터 소개와 메시지 문의의 링크는 소개 링크와 메시지 링크 입력란에
URL입력
→ 입력되는 링크와 연결되는 배너의 위치는 위 이미지를 참고해주세요.
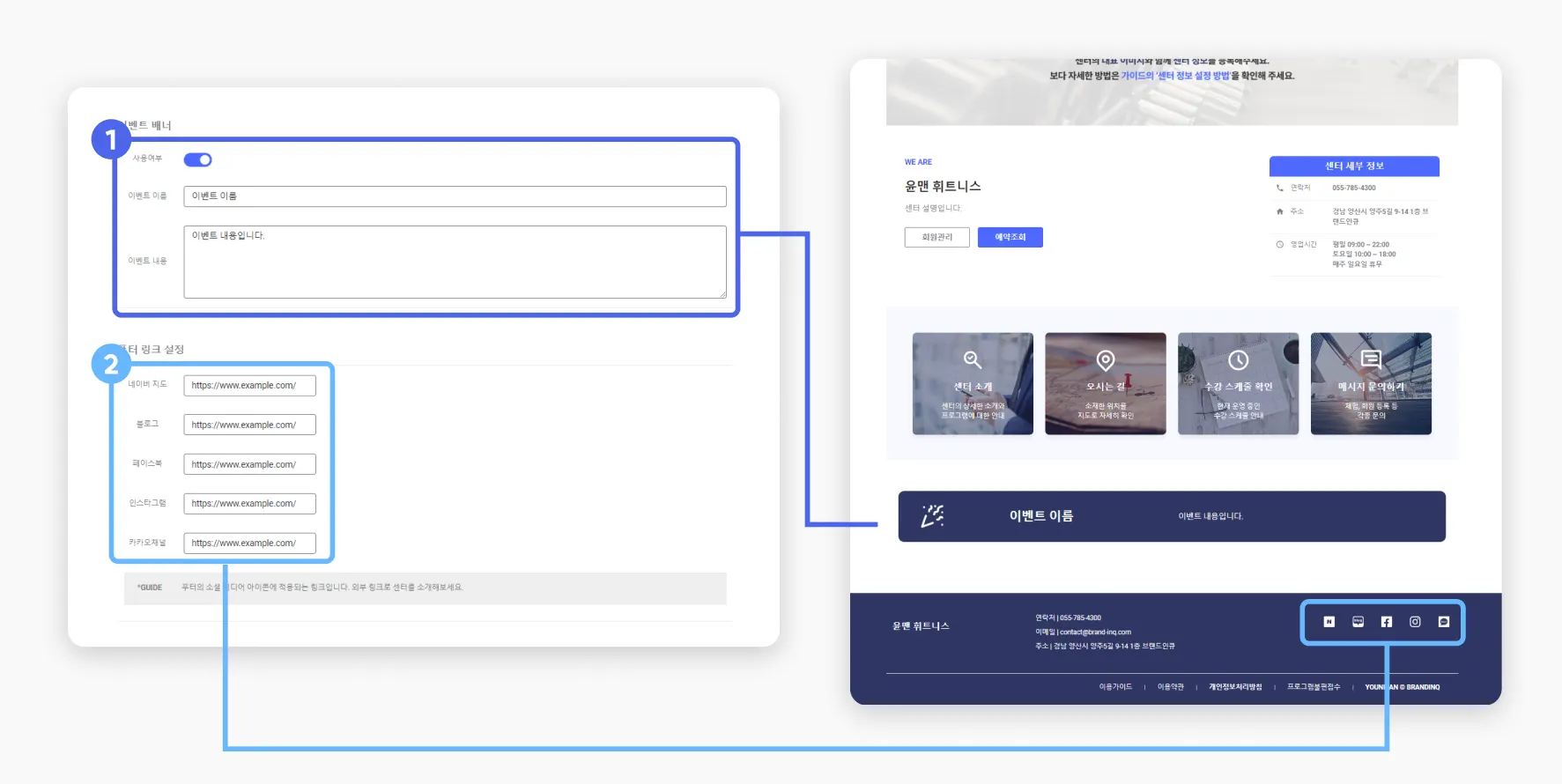
1-5 센터 정보 설정하기(4) _ 이벤트 배너, 푸터 링크 설정
1.
이벤트 배너 설정에 내용 입력 시 하단 배너 영역에 정보 표시
→ 홈페이지에 표시되는 정보의 위치는 위 이미지 참고해주세요.
2.
푸터 링크 설정 각 항목에 URL 입력시 푸터(하단 영역)의 각 아이콘에 연결
→ 입력되는 링크와 연결되는 아이콘의 위치는 위 이미지를 참고해주세요.
Last update : @3/10/2023